BlueStampPortfolio
Smart Mirror by Ashwin T
My project is building and coding a Smart Mirror from scratch. The Smart Mirror is a mirror with a display behind it allowing it to show different components onto the screen. I am using a Rasberry Pi to run and display the code I have written. I wrote the code using React and numerous other JavaScript libraries incuding Moment.js and Electron.js, which allows the program to run as an application on a Linux operating system. I also used other node modules and APIs including the spotify API and OpenWeather API to display real time data. I hope to use my Smart Mirror to managa and organize my busy life. The link to my code is here.
| Engineer | School | Area of Interest | Grade |
| Ashwin T | Mountain View High | Computer Science | Incoming Senior |
Demo/Presentation
Final/Third Milestone
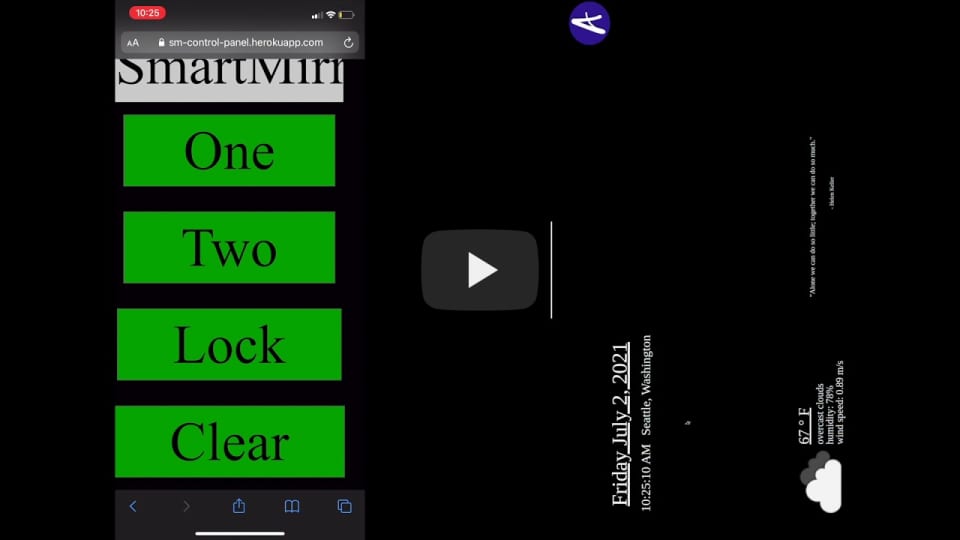
My third and final milestone was to create another app to control my mirror remotely. With this app I will be able to update my to-do list live as well change between my desired screen(as I have multiple). The point of this app is to not have to touch my Smart Mirror ever again and can be controled remotely from this app. To do this I needed to use my knowledge about Firebase firestore, a serverless backend made by Google Inc, and implement it in my project. Firestore will allow me to add and delete to-dos and also switch between screens. I also used my newly learned css flex-box skills to style my app and make it look nice.
Second Milestone
My second milestone was to connect to all the APIs and use them to display data on my Smart Mirror. I used React as a client side framework and created components to display different data from the APIs. My APIs displayed data about the current weather, daily quotes, and my Todos. I had a lot of issuies trying to get data from different APIs so I had to create a backend server in order to fix the issues. I used and learned more about Node.js, Express.js, and learned more in detail about what backends are. In addition I did a lot of css styling. I learned about the conecept about flex boxes and managed to fix my css which made my app look better. With that I finished all 3 of my desired pages, however can not remotley move through them. For my third milestone I will make a whole new app to edit my To Do list remotley as well as have buttons to switch between different pages.
First Milestone
My first milestone was setting up a Rasberry Pi and starting coding the display using React. I downloaded the Raspbian OS software onto the Pi using an SD card and set up the rest of the components inculding heatsinks, mouse and keyboard compoenents, and a display. With that part completed I started working on the code. I learned what Electron.js was and how it allows for code to be run as an application on Linux based operating systems. I used React to customize my components and was able to code a clock which updates in real time using Moment.js. I also learned how to work with aysnc functions and connected to APIs. Although implementing all my APIs is my second milestone, I got a little ahead and was able to display the current weather using the OpenWeather API which updates in realtime!